1. Timeline
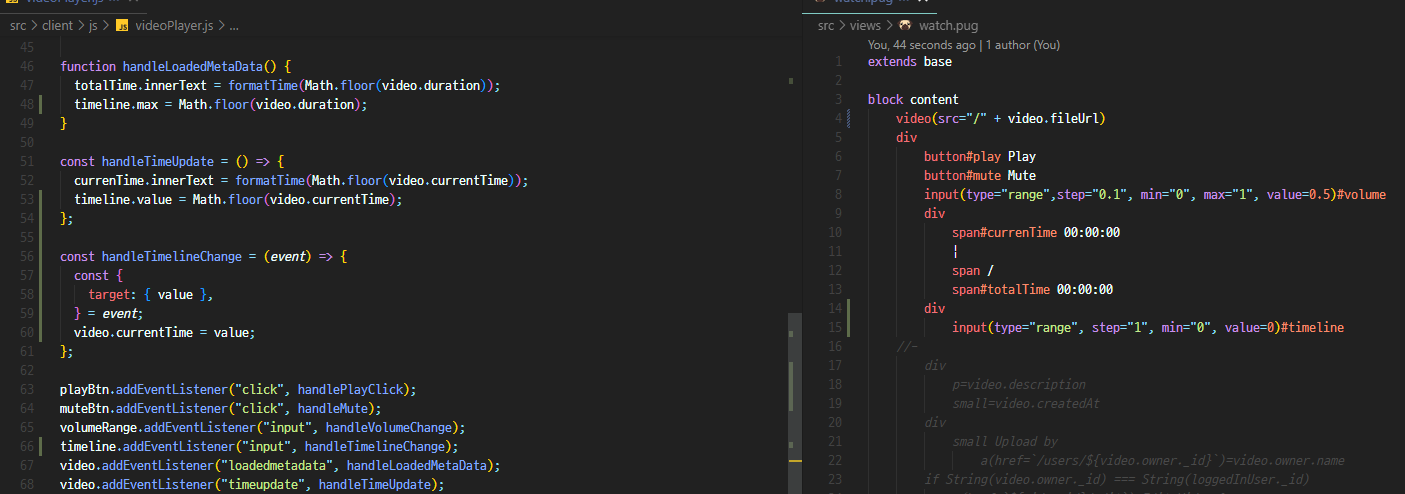
- 영상의 시간을 업데이트하는 기능을 만들거임
- range input의 step에는 어느 크기정도로 넘길지 쓰면 됨
- 현재 재생시간에는 0.1초로 되어있고 timeline의 경우에는 1초씩 넘기게 할 거임
- timeline의 value는 0으로 하고 max는 정의안함
- 그 이유는 min은 0이지만 max의 경우 영상의 길이이기 때문
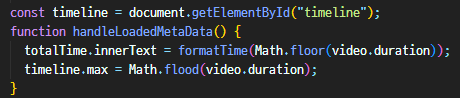
- 비디오가 열려야 영상의 길이를 알 수 있으므로 우리는 timeline에 영상의 길이를 알려줘야 함
- handleLoadedMetaData가 영상의 길이를 알고 있으므로 이걸 이용해 max값을 찾아냄

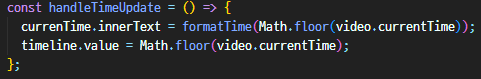
- 이제 영상의 시간이 변할때 마다 timeline을 움직이게 만들어야함
- handleTimeUpdate는 영상의 시간이 변경될때마다 감지되므로 이걸 사용

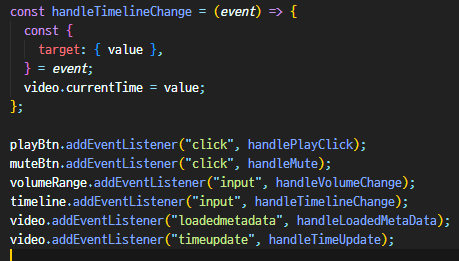
- 지금은 기존의 비디오 플레이어에서만 시간 변경이 가능했지만 반대로도 되어야함
- 음량 조절 바를 만들었을 때와 똑같이 하면됨

- currentTime은 getter와 setter 둘다 사용할 수 있다는걸 명심해야 함
- 바닐라 자바스크립트로 만들어 봤는데 CSS로 하면 훨씬 귀찮을 거임

2. Fullscreen
- 전체화면은 API를 보면 requestFullScreen을 쓰면 화면만 키운다는걸 알 수 있음
- 우리는 화면뿐만 아니라 우리가 만든 버튼들까지 전체화면에 넣어야 함

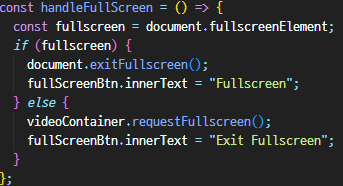
- 전체화면에 다 들어오지만 상태가 구림
- 우선은 전체화면이 된 상태에서 전체화면 버튼을 누르면 기존의 화면으로 돌아가는 기능 먼저 구현

- 아직 완벽히 구현은 안됐는데, 이까지만 먼저 하고 다음에는 자바스크립트의 이벤트에 대해 더 다뤄볼거임 - https://github.com/Daniel-Jeon/wetube-loaded/commit/c8eb5e25b7018eda8df0fd4f13b16d92fcfba1e1
fullscreen btn · Daniel-Jeon/wetube-loaded@c8eb5e2
vanilla js is good
github.com
'개발 > Front-end' 카테고리의 다른 글
| Video Recorder (0) | 2024.11.20 |
|---|---|
| Event Timeout (0) | 2024.11.18 |
| Video Duration and Time Formatting (0) | 2024.11.17 |
| Video Player (0) | 2024.11.16 |
| SCSS (0) | 2024.11.15 |