1. Timeline - 영상의 시간을 업데이트하는 기능을 만들거임 - range input의 step에는 어느 크기정도로 넘길지 쓰면 됨 - 현재 재생시간에는 0.1초로 되어있고 timeline의 경우에는 1초씩 넘기게 할 거임 - timeline의 value는 0으로 하고 max는 정의안함 - 그 이유는 min은 0이지만 max의 경우 영상의 길이이기 때문 - 비디오가 열려야 영상의 길이를 알 수 있으므로 우리는 timeline에 영상의 길이를 알려줘야 함 - handleLoadedMetaData가 영상의 길이를 알고 있으므로 이걸 이용해 max값을 찾아냄 - 이제 영상의 시간이 변할때 마다 timeline을 움직이게 만들어야함 - handleTimeUpdate는 영상의 시간이 변경될때마다 감..
1. Loaded meta data event - 메타데이터는 비디오를 제외한 모든것을 말함 - 비디오의 시간이나 비디오의 크기 같은 것들 - handleLoadedMetaData 함수에서는 event로 아무것도 하지 않고 있음 - 하지만 총시간에 video.duration을 넣는 이유는 이 함수가 호출해서 비디오의 길이를 알 수 있기 때문 - 즉 함수가 실행되기 전에는 우린 비디오의 총 시간을 알 수가 없음 - 이제 재생되고 있는 시간은 1초마다 계속 새로고침 되어야함 - 기존 비디오 플레이어의 재생 바를 클릭해도 새로고침이 되어야함 - 영상이 얼마나 진행되었냐에 따라 시간도 따라가야함 - 우린 timeupdate 이벤트를 사용함 2. Time Formatting - data cons..

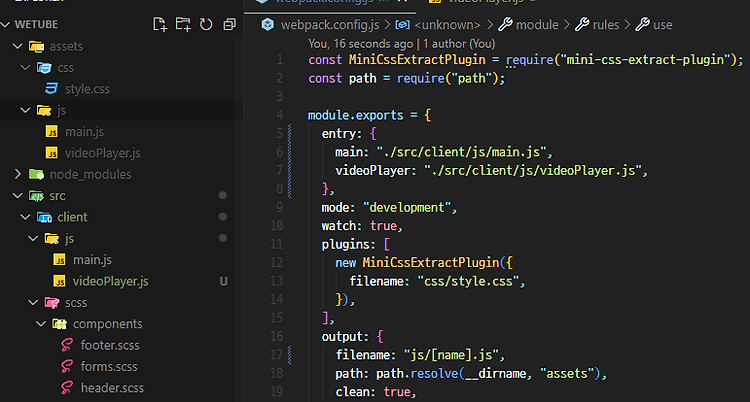
1. 우선 설정 - 브라우저에서 제공받은 플레이어를 가지고 있지만 너무 기본적임 - 하지만 어떤 스타일도 적용할 수 없고 바꾸려면 우리가 직접 만들어야 함 - HTML CSS 자바스크립트까지 전부 만들어야 함 - 먼저 작동은 되지만 못생긴 자바스크립트를 만들거임 - 그다음 CSS를 사용하여 예쁘게 바꿀거임 - 그전에 webpack이 어떻게 설정됐는지 봐야함 - client의 main.js는 base.pug에 의해 모든 페이지에 포함되어있음 - 여기서 문제는 비디오 플레이어를 만들어 보는건데, 비디오 플레이어 코드를 검색화면에 로드하는게 말이 되는지가 중요함 - 별로 좋지 않음 - 다른 자바스크립트 파일을 만들어서 그 놈을 다른 페이지에 포함시킬거임 - 홈페이지에서는 어떤 자바스크립트도 로드하지 않..
1. font-awesome - https://cdnjs.com/libraries/font-awesome font-awesome - Libraries - cdnjs - The #1 free and open source CDN built to make life easier for developersThe iconic SVG, font, and CSS toolkit - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered..

1. SCSS Loader - 이전글(webpack)에서는 예쁜 코드를 짜고 그걸 구린 코드로 변환해봤음 - 그 구린 코드는 브라우저에서 잘 작동할 거임 - 이 상태로 webpack을 실행시키면 에러가 발생 - 이 파일로 뭘할지 모르겠다는 뜻 - 당연하게도 scss를 위한 rules를 만들어야 함 - loader는 객체를 사용할 수도 있지만, 여러 loader들을 가져와서 한가지의 변형으로 만들 수도 있음 - 첫번째로는 이상하게 생긴 scss를 가져다가 일반적인 css로 바꾸는 것(sass-loader) - 두번째로는 폰트같은걸 불러올 때 css에 유용한 것(css-loader) - 세번째로는 바뀐 css를 우리 웹사이트로 불러오는 것(style-loader) - 이제 API 링크는 걸지 ..
1. Webpack - 우리는 babeljs를 사용하여 백엔드에서 자바스크립트를 최신 코드로 사용하고 있고 최신 코드를 컴파일하고 있음 - 나중에 Sassy CSS도 사용할 건데 이 파일 또한 그대로 둔다면 브라우저는 이해하지 못함 - .scss를 .css로 바꿔줄 필요가 있다는 것 - 프론트엔드에서 자바스크립트 코드를 작성하면 모든 브라우저에서 인식 가능한 자바스크립트로 바꿔주는 무언가가 필요함 - https://webpack.kr/ webpack웹팩은 모듈 번들러입니다. 주요 목적은 브라우저에서 사용할 수 있도록 JavaScript 파일을 번들로 묶는 것이지만, 리소스나 애셋을 변환하고 번들링 또는 패키징할 수도 있습니다.webpack.kr npm i webpack webpack-cli -D - ..
1. Populate - see 컨트롤러에서 하고 있는건 owner가 user._id인 모든 영상을 url에 있는 user id를 가지고 찾는 것 - 기존의 코드가 나쁜건 절대 아니지만 더 나은 방식이 있음 - models 폴더를 보면 Video는 1개의 owner를 가지고 있고, owner는 여러개의 영상을 업로드 할 수 있음 - 위 논리를 바탕으로 User 모델 안에 배열을 생성 - 배열에는 객체를 채우면 되는데 우린 ObjectId를 사용videos: [{ type: mongoose.Schema.Types.ObjectId, ref: "Video" }], - 이제 video 컨트롤러를 수정해야 하는데, 이유는 우리가 영상을 업로드할 때 추가적으로 할 것들이 있기 때문 - 우린 Video owner..
1. User Profile - 유저의 프로필 페이지를 만들어야 함 - 유저의 프로필 창에서 해당 유저가 올린 영상들을 확인할 수 있어야함 - 우린 로그인한 유저의 id로 가는 네비게이션을 만든거임 - 나중에는 모든 유저가 접근할 수 있게 만들거임 - 유저 프로필에서는 id를 user session에서 가져오지 않을거임 - 다른 유저들도 볼 수 있어야 하기 때문에 url에 있는 id를 가져올거임 - 이제 Video와 User를 어떻게 연결할지 알아야함 - 그전에 videos와 users를 모두 비워야함2. Video Owner - Video와 User를 연결해야 함 - id는 고유하므로 이걸 사용하여 연결 - users에는 유저가 업로드한 모든 영상의 id를 저장 videos에는 해당 영상을 ..
1. Video Model - https://github.com/expressjs/multer/blob/master/doc/README-ko.md#limits multer/doc/README-ko.md at master · expressjs/multerNode.js middleware for handling `multipart/form-data`. - expressjs/multergithub.com - 이미지 업로드 때 처럼 시작 - API를 보면 추가적으로 보낼 수 있는 옵션들이 존재함 - fileSize라는 옵션을 가지고 2개의 미들웨어에서 avatar 파일과 video 파일의 용량을 제한 - 영상이 잘 업로드되고 db에도 잘 등록 - 하지만 이전 파일들이 지워지지 않는 문제가 존재2. Watc..
1. Multer - 파일 업로드를 위한 middleware를 사용 - https://www.npmjs.com/package/multer multerMiddleware for handling `multipart/form-data`.. Latest version: 1.4.5-lts.1, last published: 2 years ago. Start using multer in your project by running `npm i multer`. There are 4721 other projects in the npm registry using multer.www.npmjs.com - 우리 form이 다르게 encode 될 거라는 의미임 - 이 것이 파일을 upload 하기 위한 유일한 조건 - API..
