1. Loaded meta data event - 메타데이터는 비디오를 제외한 모든것을 말함 - 비디오의 시간이나 비디오의 크기 같은 것들 - handleLoadedMetaData 함수에서는 event로 아무것도 하지 않고 있음 - 하지만 총시간에 video.duration을 넣는 이유는 이 함수가 호출해서 비디오의 길이를 알 수 있기 때문 - 즉 함수가 실행되기 전에는 우린 비디오의 총 시간을 알 수가 없음 - 이제 재생되고 있는 시간은 1초마다 계속 새로고침 되어야함 - 기존 비디오 플레이어의 재생 바를 클릭해도 새로고침이 되어야함 - 영상이 얼마나 진행되었냐에 따라 시간도 따라가야함 - 우린 timeupdate 이벤트를 사용함 2. Time Formatting - data cons..

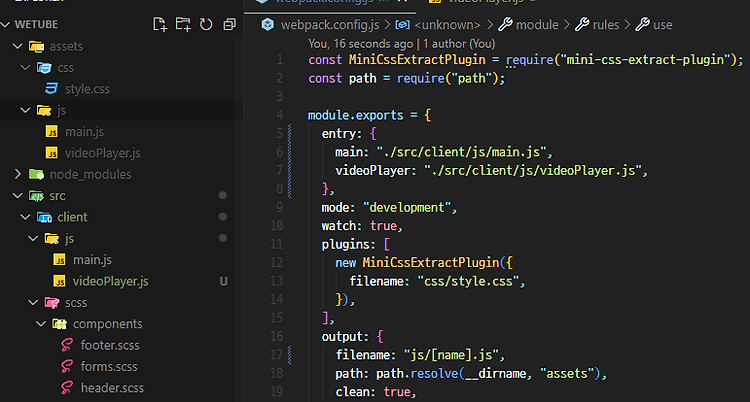
1. 우선 설정 - 브라우저에서 제공받은 플레이어를 가지고 있지만 너무 기본적임 - 하지만 어떤 스타일도 적용할 수 없고 바꾸려면 우리가 직접 만들어야 함 - HTML CSS 자바스크립트까지 전부 만들어야 함 - 먼저 작동은 되지만 못생긴 자바스크립트를 만들거임 - 그다음 CSS를 사용하여 예쁘게 바꿀거임 - 그전에 webpack이 어떻게 설정됐는지 봐야함 - client의 main.js는 base.pug에 의해 모든 페이지에 포함되어있음 - 여기서 문제는 비디오 플레이어를 만들어 보는건데, 비디오 플레이어 코드를 검색화면에 로드하는게 말이 되는지가 중요함 - 별로 좋지 않음 - 다른 자바스크립트 파일을 만들어서 그 놈을 다른 페이지에 포함시킬거임 - 홈페이지에서는 어떤 자바스크립트도 로드하지 않..

1. SCSS Loader - 이전글(webpack)에서는 예쁜 코드를 짜고 그걸 구린 코드로 변환해봤음 - 그 구린 코드는 브라우저에서 잘 작동할 거임 - 이 상태로 webpack을 실행시키면 에러가 발생 - 이 파일로 뭘할지 모르겠다는 뜻 - 당연하게도 scss를 위한 rules를 만들어야 함 - loader는 객체를 사용할 수도 있지만, 여러 loader들을 가져와서 한가지의 변형으로 만들 수도 있음 - 첫번째로는 이상하게 생긴 scss를 가져다가 일반적인 css로 바꾸는 것(sass-loader) - 두번째로는 폰트같은걸 불러올 때 css에 유용한 것(css-loader) - 세번째로는 바뀐 css를 우리 웹사이트로 불러오는 것(style-loader) - 이제 API 링크는 걸지 ..
1. Video Model - https://github.com/expressjs/multer/blob/master/doc/README-ko.md#limits multer/doc/README-ko.md at master · expressjs/multerNode.js middleware for handling `multipart/form-data`. - expressjs/multergithub.com - 이미지 업로드 때 처럼 시작 - API를 보면 추가적으로 보낼 수 있는 옵션들이 존재함 - fileSize라는 옵션을 가지고 2개의 미들웨어에서 avatar 파일과 video 파일의 용량을 제한 - 영상이 잘 업로드되고 db에도 잘 등록 - 하지만 이전 파일들이 지워지지 않는 문제가 존재2. Watc..
1. email - 들어가기에 앞서 굉장히 어려울 수 밖에 없는 과정이었기에 정리 - Github이 준 code를 가지고 access_token으로 교환했음 - code에는 우리가 뭘 하고자 하는 바가 명시되어 있음 - access_token은 Github API URL을 fetch하는데 사용되었고, 우리는 user의 public정보를 얻었음 - read:user를 하지 않았다면 access_token을 얻지 못했음 - access_token이 모든걸 할 수 있도록 허용한건 아니며 scope에 명시된 것만 허용해줌 - 현재 read:user를 통해 user의 정보는 잘 읽고 있으나 user:email은 잘 되고있지 않음 - 사실 이렇게 잘 안되는 이유는 강사가 access_token으로 많은..
1. 정리app.use( session({ secret: "Hello!", resave: true, saveUninitialized: true, })); - 해당 middleware는 express-session이라는 module에서 왔으며, 브라우저가 백엔드와 상호작용 할 때 마다 브라우저에 cookie를 전송 - cookie는 백엔드에서 브라우저에게 주는 정보인데 정해진 규칙이 있음 - 매번 백엔드에 request 할 때 마다 브라우저는 자동적으로 request에 cookie를 덧붙임 - 브라우저는 매번 백엔드의 localhost에 있는 URL로 request를 보낼 때 마다 cookie가 request와 함께 전송된다는 것을 알고 있음 - cookie에는 아무 정보나 넣을 수 있..
콘티를 간략하게나마 짜두는게 좋을거 같아서 파워포인트로 대충 만들었다.유튜브는 결국 홈을 가더라도 업로드된 영상들이 출력되야 하니 rootRouter는 기본적인 경로들만 분배를 한다.기본적으로 videoController에서 많은 것들을 처리하게 된다.영상 시청, 영상 업로드가 주 컨텐츠이니까.상단과 사이드바는 고정적이므로 base에 두고 로그인 여부에 따라 달라진다.로그인을 하지 않았다면, 기본적으로 상단에 검색바와 로그인, 사이드바에는 쇼츠 내페이지 시청기록 버튼을 둔다.로그인을 했다면, 기존 base에서 로그인이 사라지고 영상업로드 유저정보관리 버튼을 보이게 하고, 사이드바에서도 구독 버튼이 추가되며 내 채널을 생성한 유저일 수 있으므로 그에 따라 추가한다.사실 이과정은 별거 없기도 하고 chatg..
1. 사용할 패키지들 node.js는 기존에 브라우저 안에서만 사용되던 언어였지만 브라우저 밖에서도 사용하기 위해 만들어졌으며, 프론트엔드와 백엔드에서 동시에 사용할 수 있다는 장점이 있다. node.js에는 npm을 통해 패키지를 관리한다. npm init을 사용하여 프로젝트를 생성하고 나면 package.json이 생성된다. json은 데이터를 전송할 때 사용하는 양식이며 package.json에는 해당 프로젝트의 패키지를 관리하기 위한 문서다. 우리가 npm을 사용하여 설치한 모든 것들은 package.json의 dependencies에 기록된다. dependencies는 프로젝트를 실행하기 위한, devDependencies는 개발자를 위한 패키지들이다. express라는 node.js의 프레임워..
1. Status Code - 우리가 회원가입을 하고 나면 보통은 브라우저가 아이디와 비밀번호를 저장할건지를 묻는 창이 뜸 - 하지만 회원가입이 정상적으로 완료되었는가를 브라우저가 확인했는지 여부는 여전히 우리가 알 수 없음 - 우리의 회원가입 화면에서는 중복되는 email이나 username이 있으면 여전히 에러메세지가 출력되기 때문 - https://en.wikipedia.org/wiki/List_of_HTTP_status_codes List of HTTP status codes - WikipediaFrom Wikipedia, the free encyclopedia This is a list of Hypertext Transfer Protocol (HTTP) response status codes..
